Introduction to Animation
Lesson 1
11th Sept. MM XX III
Today's session was just to learn the basics or fundamentals of animation by learning the processes and techniques by having first hand experience using Adobe Animate. And then to better understand the necessary knowledge required for reflective thinking, as well as writing.
The main key words I learnt today were: Animation, Frames, and Keyframes.
Animation is the illusion of movement, by juxtaposing different frames together in a sequence.
Frames has two meanings, in practice it is the individual images in an animation sequence or even a live action one. Meanwhile in Adobe Animate, its the measure of time.
Frames Per Second (FPS) is the amount of frames in a single second of animation or a video. Different frame rates are used in different use cases. 25 FPS for a Television screen, 24 or even 48 for a cinema screen, and then 30 or 60 or even up to 144 FPS for a video game.
Keyframe is the shot that defines the starting and ending points of a frame.
The fundamentals of animation is as follows, it is the juxtaposing of frames to create the illusion of movement. (I remembered this from my head)
For today, we were taught to practice how a ball would bounce in an animation video using software like Adobe Animate, by seeing an example and then acting onto to producing it.
In class we were shown a PowerPoint slide of different animation techniques and methods.
I learnt from the YouTube channel Alan Becker more effectively, as it clearly pointed out how to squash and stretch, and why it matters. To reiterate, it adds weight and makes it more lively, as well as pleasing to look at.
Image Preview
Direct Link/Preview
The main animation styles which are the most popular are (2D and 3D meaning 2 dimensions and 3 dimensions):
- Digital 2D animation: Which is using a software, like Adobe Animate or DigiCel FlipBook. To then animate on a digital device, like a tablet or personal computer. An example would be something like Klaus, fully digitally animated and stylised film released onto Netflix.
- Traditional 2D animation: Which is using traditional items like pencils, papers, and etc. It requires drawing on celluloid which is a transparent sheet on which objects are drawn onto. Example would be old classic Disney films like The Lion King.
- 3D animation: Which is using software that includes or made for three dimensional animation like Blender, Adobe Character Animator, or even unreal engine 3/4/5. Which uses tools to manipulate shapes that is not confided to a single plane, but these software tools can also be used for 2d animation. A Good representation of a 3d animated feature film would be Sony Pictures Animation's
The Emoji MovieSpiderman: Into the Spider-verse, as it blends 2d animation techniques onto 3d animation by imitating a comic book feel. - Stop Motion: It is a traditional way of animating 3d animation, before 3d software got more popular. Clay, Legos, and even figurines are used to emulate real life movement by also exaggerating some movement.
Easiest, or the least time consuming (but not necessarily worse or better) would be Digital 2D animation, as you have one less dimension to worry about (most of the time, depending on the art style your working with).
Here is what I came up with in the allocated time, as it was an individual task for us to learn by ourselves:
Direct Link/Preview
It is very simple and bare bones, but I have learnt a lot and gained necessary experience from using a program I had almost no knowledge in.
I managed to make different key frames for the ball to be moved. I used the quick shortcut (Ctrl+T) which is 'Transform' as to change the size and values of the shape. I then used onion skinning to see the before and after frames to pin point where the ball should be sorta.
By using the X-axis and Y-axis buttons and sliders, we can manipulate the circular shape. Other buttons that I made use of was the Rotate button, as I would need to angle the ball at a certain rotation point. I messed around with the '3D Rotation' options, but for a simple shape like a circle, it was not of much use to me yet in this stage.
We were told to make it 24 FPS, and I targeted that frame rate to make at least one second of animation in 24 frames. I wanted to do 12 FPS, as it would have been less time consuming, but would have looked ruff and I didn't had the necessary experience to utilise less frames in a second to stylise it.
It turned out basic and rudimentary, I could have improved by having the size of the shape be more exaggerated or more cartoony. Rather than just being rigid.
Problems I had with the software is that it would keep freezing and stuttering, in which I learnt to constantly save my progress with the short cut (Ctrl+S) as to not lose any work that I had made. Another issue I faced was my lack of knowledge on how to draw and animate, but by using my experiences from using a different software like Adobe Photoshop and Premiere Pro.
We were told to add in anything else onto the small animation test. And I made a quick stick figure being "crushed" and being turned into a mud.
The feedback I received from my peers about my 'animation test' is that I could have added onto the ball, giving it "character", which sounds odd, but it does make a ton of sense as I have pointed, it did look "rigid"
Overall, I learnt a lot from the first lesson of Animation & Games Design Y1. I had effectively learnt what animation is and how it is made. I can confidently say that I know what most tools and options do on the program, but I would need to use the software extensively to be familiar with all the useful features and quirks that would help me in the long run.
BLIBOBOGRAPOHY
Videos referenced
AlanBeckerTutorials. (2015). 1. Squash & Stretch - 12 Principles of Animation. [Online]. YouTube. Last Updated: 16 Jan 2015. Available at: https://www.youtube.com/watch?v=haa7n3UGyDc [Accessed 12 September 2023].
Films referenced
Klaus. (2019). [Film]. Spain: The SPA Studios, Netflix.
The Lion King. (1994). [Film]. USA: Disney.
The Emoji Movie. (2017). [Film]. USA: Sony Pictures Animation.
Spider-man: Into the Spider-verse. (2019). [Film]. USA: Sony Pictures Animation.
Fantastic Mr. Fox. (2009). [Film]. Los Angeles, USA: 20th Century Fox.
Introduction to Animation: Part II: The 12 Principles of Animation, and How to Utilise a Graphics Tablet
Lesson 2
12th Sept. MM XX III
Todays lesson's objectives were to improve our understanding of the principles behind animation production, as well as building confidence in using a digital device, the graphics tablet, while using Adobe Animate's tools.
Animation is reminded to us, as the "The juxtaposing of frames to create the illusion of movement".
12 Principles of Animation were made by old animators that worked for Disney back in the day. It is based on the collective work written by Ollie Johnston and Frank Thomas, which they collected the work from Disney animators from the 1930s onwards. It is to produce an illusion that cartoon characters are animated in more realistic animation, as to follow the basic laws of physics.
The book is often told to be the "Bible of animation", as studios today, use it for 3d animation even. It is used as a blueprint to base almost all the animation principles upon this very book.
I: Squash and stretch
Like in this example, the ball starts normal, and then starts to stretch in the 2nd frame, where in the 3rd its at its "maximum" stretch. Which finally gets squashed down, it repeats until the motion ends, or something else happens to it.
II: Anticipation
III: Staging
As seen in the crude drawing made by me in MS Paint, even though it makes sense for the characters to be facing each other directly. However, that won't look good, and wouldn't show much about the character's feelings, hand gestures, facial movements, etc.

But in a 3/4th angle as some would call it, the characters can freely show their movements, but still technically be facing the other character.
Like for example, the show, 'The Amazing World of Gumball', 3/4 angles are used frequently for the main character(s).
IV: Straight ahead action and pose to pose
When Animating, there are two different approaches or methods in the drawing process. In Straight Ahead Action, each frame is animated one after another from the start to the finish. Meanwhile, Pose to Pose, starts with drawing the key frames first, and then fills in the gaps later.
There are clear advantages and disadvantages to using both techniques, as you are also not forced to use one or the other exclusively, as you can use both methods in the same animation scene or sequence. Straight Ahead Action creates a more fluid movement, and is better for producing realistic action sequences. But at the cost of the characters and/or objects in the scene not maintaining their proportions.
This is why Pose to Pose is better in this case, where the framing of the scene, and/or scenery is of much more importance. Like during emotional or dramatic moments in an animation. Usually both methods are used, unless otherwise specified.
V: Follow through and overlapping action
This principle is a bit more complicated on paper, but basically, Follow through and overlapping action are both two closely related, or in other words, interlinked techniques, in which it is used to animate movement more realistically. While also giving the notion, that the characters are following the laws of physics.
"Follow through" means that loosely tied parts of a body should continue moving after the character has stopped, like for example, hair, clothes, even some parts like the eyes. And the parts should keep moving, over the point where the character has fully stopped in motion. Hair wont stop immediately moving when the character stops, it will be on its own trajectory.
"Overlapping action" is the different rates some parts of the body tend to move at, like the head bobbing wont be the same as the hands swinging.
VI: Slow in and slow out
Objects, and their movement in the real world need to accelerate slowly, then when slowly, decelerate. More frames are drawn near the beginning and the end of an action, where the middle usually has the least frames. This gives more realistic movements in the animation, as it would emulate and emphasise how a person, vehicle or object would be.
In the drawing I made, the stick figure would need to accelerate from its starting position, then leap, in which less frames are then needed, but when it slows, as the figure is slipping, more frames are used for that.
This concept should be carefully applied, as you wouldn't apply it to a bullet being fired, but it would be used onto the gun, from the whiplash. As well as, not adding it to a bouncing ball, when the ball is coming down, but when the ball goes up, that's where it would be applied.
VII: Arc
Almost everything that is "natural" tends to follow an arc, or an arched trajectory. Imagine an imagery curved line that the character, object that's fixed on a point, or etc. Without thinking about the arc, the movements would look mechanical-like.
VIII: Secondary Action
In addition to the main action of an animation, there sometimes needs to be a secondary action, that accompanies the main focus of the scene. It could be sometime simple as man grunting while he walks in a heightened way. You shouldn't make the secondary action more important than the main action, but if you want it to be the main action, then focus less on the main action.
IX: Timing
Basically, if you have a lot of frames that are close to each other, the animation will be seen as slow, but if you have very few frames, that are far apart, the animation will seem slow.
More frames = slow
Less frames = fast
X: Exaggeration
It is when you make realistic looking drawings more exaggerated, like "taken to the next level", as some prefer animation to be "more realistic", but you would have to exaggerate some bits, as to not make the animation look "roto-scoped".
Back in the day, with the old animators, Walt would say "add more realism", but the staff would get confused, as they thought make the proportions and physics more realistic, but what he was trying to say was to make it more "exaggerated", like if the character is sad, make it sadder, happy, happier, worried, beyond worried.
XI: Solid Drawing
Solid drawing refers to accurately depicting volume, weight, balance, and anatomy in animation, like imagining the 2d animated characters in a 3 dimensional space. Instead of drawing 2d shapes for the characters bodies and what not, better to draw more 3d shapes, like cuboids and cylinders. As well as perspective of how the shot is going to be, parallel lines are less liked than curves in one line and the other line being still, or going in opposites.
XII: Appeal
You got to make the characters that you are bringing to life appealing to the humans to look at (this doesn't mean you can't make ugly characters, or horrifying characters, but the characters got to look interesting at least)
Distinct shapes are prioritised over basic shapes. This can tell easily what the characters are like, large Doritos Triangle, with teardrop arms and legs? He is clearly buff. This can be applied to anything. But also doesn't mean the character has to be hard to draw, if you can draw less lines, and still keep the essence of the character. That will always be better.
Practical work
For the practical work, we were given a more advanced task, to draw a face changing, I was still new to using a pen and tablet, but tried my best for this assignment.
I wanted to do something very unique and weird, so I took inspiration from my old favourite online series, 'Salad Fingers', it is this off-putting, surreal, black comedy animated internet show about a person, who has, fingers that are long and curly, not like salads.
Direct Link/Preview
The actual animation process, and using the software, 'Adobe Animate' looked quite familiar to other Adobe software I had used in the past, like 'Adobe Photoshop' for example.
I used different colours to try to make the audience be grossed out, like in the animated short I took inspiration from. But I didn't achieve the "uncanniness" I wanted.
I loved the drawing part, as I got in the 'groove' of animating the drawings bit by bit, and picked up some shortcuts, like key binding "F5" onto the side of a graphic tablet, to automatically make a new frame for me, as well as, key binding "ctrl" and "z" onto another button on the graphic tablet to undo mistakes that I want quickly gone.
What I could improve, is the time it took me to finish the animation, I took my time for a very short piece of animation, that I easily could have whipped out in a more shorter time span, even added more to the actual 'face changing' part of the animation. But I think its a good showcase to see where I started, and how far I have come from.
Direct Link/Preview
BIBLIOGRAPHY
The Illusion of Life: Disney Animation. (1997) [1981]. Thomas, Frank; Ollie Johnston Hyperion. ISBN 978-0-7868-6070-8.
The Amazing World Of Gumball. (2011). The Master. Cartoon Network, April 22, 2019.
Salad Fingers. (2007). Spoons. David Firth, 10 May 2007.
Animation Homework 1: Sense of speed
19th Sept. MM XX III
We were tasked to create an animation around 5 to 10 seconds that gave a "sense of speed", this could be interpreted as something "fast", or "slow". So I went with 2 separate scenes to show off the "speed" I wanted to demonstrate.
I took inspiration from the Stanmore College Film: "CHOICES", as the bases for the walk cycle. At around 06:25 mark is where I got the idea to work on this project.
Direct Link/Preview
First scene showing a Yazoo bottle being handed in, or picked up. This small scene is fairly simple, it is to show off the perspective of both the bottle and hand being "interlinked".
Then the second scene of a small "jog" followed up by a small explosion. The former shows a walk cycle on a medium angle shot, which instantly transitions into him looking over his shoulder in a 3/4 viewing of his body. The explosion was added in to pad the run time, and to add something fun and interesting to see for the viewers, other than the fact the animation is a reference to a college film.
The feedback received was fairly neutral to positive. Everyone complimented the unique character design that I chose, an overly round bubble design I went with for the character.
One problem I had was figuring what all the buttons still were in the software. As I was tasked with a more complex task, which previously up to this point I had done was a bouncing ball, and a face animation. So I had to catch up quickly. I learnt that you can program shortcuts and key binds onto the Graphic Tablet itself, which saved me so much time having to go from using my stylus, to my keyboard to press a key mind, then back to my stylus.
Another obstacle I managed to overcome, was re-drawing the same character over and over, as I had never drawn this many frames of animation before. And my hand was starting to strain from redrawing over and over. But over the course of the animation process, I slowly got used to drawing and now am more comfortable with being able to draw for a strenuous period of time. Which I will need, as the next project is a group project about an advert.
Direct Link/Preview
BIBLIOGRAPHY
CHOICES. (2023). [Film]. London: Stanmore College.
Introduction to Sound - Components of Sound and Microphones
Lesson 3
14th Sept. MM XX III
Today's session we had learnt how original audio is created, and how to practice using audio hardware to produce our own original sounds.
The 3 main sound types are:
- Foley: This is the process of using any random objects that we see in our day to day lives, like using fruits, tools, and whatnot to produce sounds in order to recreate or even make original sounds. This would be most useful in sci-fi or fictional media.
- Music: This is usually the most distinct or most quiet part of a media product. It sets the mood, atmosphere, tone, and pace of a scene. A quiet, somber, and moody music track might not work as well, when set to a very loud looking, action set piece. It might work, however its better not to directly conflict the audiences immersion so rapidly, if it is not the intended intentions of the scene.
- ADR: ADR, standing for Automated Dialogue Replacement, is the process of re-creating the original audio that was made that day. Mostly used to replace dialogue that wasn't said with the proper enthusiasm or emotion the director, editor, or even actor wanted.
Microphones
We then learnt what different microphones do and are mainly used for. As different microphones are required for different situations. A microphone might be needed to record audio in a single direction, or a different microphone could be needed to record all the sounds in a single room.
Each microphone has its own Pickup pattern, which means how its going to determine the pickup range, as well as how far its going to pick up the ✧˚₊‧୭⁺‿︵ s o u n d w a v e s ‿︵⁺୭‧₊˚✧
These are all the microphones we learnt in class.
H2 Handy ZOOM Recorder: Directional
AKG D230 (Reporter mic): Omnidirectional
Beyerdynamic MCE 72 (boom mic) Directional

Each of these microphones have different use cases depending on the situations needed for them.
The H2 Handy ZOOM Recorder is commonly used by musicians, podcasters, journalists, and anyone who needs to record audio on the go. Frankly easy to start up, if time and budget isn't being fair, while being fairly beginner friendly.
Meanwhile, the AKG D230 (reporter mic) is used most often with Reporters (in the name) or News casters, as they are easy to use and hold. And (usually) not overbearing (unless pointed directly to the face up close). It is also omnidirectional, can be picked up from any angle, but its range of sound is short.
While something like the RODE - NTG2 (shotgun mic) is a lightweight condenser shotgun microphone designed more for trying to catch audio a bit far away. Mainly used in entertainment as it captures at a small distance while filming. It features a high-pass filter for cutting out the bass in the scene, which adds to the flexibility.
Beyerdynamic MCE 72 (boom mic) it features two miniature electric condenser capsules mounted at 120° for XY-stereo recording. Mainly designed to be used with a digital (portable) handheld recorder. This specific Mic has three different versions for each use case:
- MCE 72 - powered by 1.5V AA battery. Mic body is 196mm long.
- MCE 72 CAM - same as MCE 72, but includes different accessories (see below). Mic body is 196mm long.
- MCE 72 PV CAM - Phantom powered (11–52V). Mic body is 136mm long

Later in the lesson, we then proceeded to be in groups of three/four, to use the microphones to make our sound recordings in the practical part of our lesson. Each group were given different microphones, and ours was the "H2 Handy ZOOM Recorder", we called it the "Walkie Talkie" recorder, cause it resembled it somewhat.
For our assignment, we were given a prompt, and it was to voice act, and make sound effects to it. The script was the intro monologue from the game "Fallout 4", no one in our team, Kashyap, Vraj, and me included were professional voice actors. So obviously, they gave me the role of voicing the first two paragraphs of the text, with Kashyap joining in and helping with voicing the last bit of text.
We first made sound effects, or "Foley" as they are called, we made different varying sounds and audio recordings. We took turns and swapped one by one for each sound effect. one person held the recorder, one person wore the headset, then the last guy was in charge of making the sound.
Things went smoothly, as our group was successful in making sounds that would resemble something that would appear in the background of a "war monologue" scene.
This one, we smacked the paper backdrop in the room we were in (sorry TJ), to imitate the "thunder" sound. This one we had the most technical problems, as the entire team forgot how to operate one, immediately after we were told about how to use one. But we managed to find the record button, so hooray!
Direct Link/Preview
The Second thing we immediately did was pick up a chair, and throw/drop it on the floor. We tried to think of what the sound could be, but generic rumbling, or banging on a door.
Direct Link/Preview
Now this is the part were we did recordings, I did 2/3rds of the script (last third was done by Kashyap). In which I read the dialogues, now my accent isn't of anything noteworthy news, as the group I was with, would just burst out laughing, and we'd have to re-record thrice. But they managed to keep their composure till the end (by having them stand all the way across the room in the other corner). It turned out okay, definitely not useable.
Direct Link/Preview
Overall, this lesson and the practical work we did, shows that my group can record pieces of audio effectively. And we can then apply it later, onto our upcoming group projects. In which I would know how to use a microphone properly.
BIBLIOGRAPHY
Paul White. (2006). beyerdynamic MCE 72. [Online]. recordinghacks. Last Updated: Dec 2022. Available at: http://recordinghacks.com/microphones/beyerdynamic/MCE-72 [Accessed 15 September 2023].
Introduction to Animation: Part III: Practicing Animation Methods - Lip Synching
Lesson 4
18th Sept. MM XX III
In todays class, our learning objectives were to further develop our confidence with using Adobe Animate, our digital drawing skills, and the principles relating to hand drawn animation.
Lip syncing, (short for lip synchronization) was the main keyword to learn today, as it is the process of matching an animated character's mouth, to the audio being spoken.
Many
Direct Link/Preview
BIBLIOGRAPHY
ReevythePanda. (2021). A lip sync chart I use. Might be helpful for some people.. [Online]. Reddit. Last Updated: Jan 2021. Available at: https://www.reddit.com/r/animation/comments/l8gesn/a_lip_sync_chart_i_use_might_be_helpful_for_some/ [Accessed 18 September 2023].
Animation Group Project: Animated Advert Mini Project
Lesson 5
19th Sept. MM XX III
INITIAL IDEA
We were tasked to set up in groups of 3, or 2. And I chose to be Kashyap, and Vraj, as those were also my teammates in the team exercise we did for a small quiz game show. Our first priority was to find out what product or service we were going to animate as a team.
My old Final Major Project product from level 2 was tossed in as an Idea, "The Sharp Left", which was a cooking knife for left-handed people. We didn't run with it, as we couldn't think of much different scenes and gags to make with a knife that didn't involve mindless violence. So after further talking and researching of different high end products we sought out. Vraj found the perfect product to do it on.
An Android phone, more specifically, the Samsung phones. We wanted to do a Chinese produced phone, the Huawei, and make fun of it for being "CCP" associated phone, and describe how it tracks people for free. But Samsung was easier to animate, so we went with that instead.
PRE-PRODUCTION
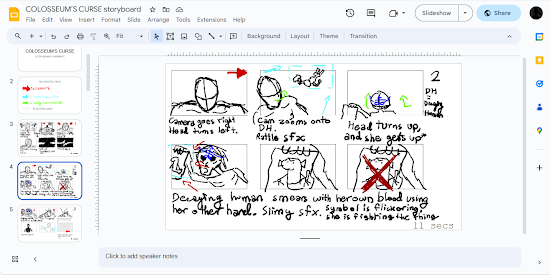
story board
.png) All of use came up with scenes as to how it was going to be animated and whatnot. The first scene we came up with was from Vraj, about the features of the phone, and how it can zoom in really well. In the crude storyboard we made on Microsoft Paint, we showed how the phone was going to be held, the camera zooms into the phone, which zooms in to the moon, where a guy would be waving.
All of use came up with scenes as to how it was going to be animated and whatnot. The first scene we came up with was from Vraj, about the features of the phone, and how it can zoom in really well. In the crude storyboard we made on Microsoft Paint, we showed how the phone was going to be held, the camera zooms into the phone, which zooms in to the moon, where a guy would be waving. From this, many more scenes and ideas for scenes were being made, the life expectancy of the phone, where the house would be still in the middle, and the sun and moon going in cycles. Then the durability of the phone, how light weight it is, and finally the flash light, where we tried to visualise that it would charge and beam up like the Death Star Laser, and fully light up the room.
Already we had a lot on our plate, I wanted to fasten up the production of the animation process, I wanted someone to be the main key animator, another to be a in between animator plus music/sfx guy, and the last guy to be in charge of background art plus editing. But this would have required immense coordination with all the team members to be constantly communicating, with no time being wasted.
So everyone did their own thing, and continued into Production immediately on day one.
PRODUCTION

.png)
I started production on the flash light scene, I took the model inspiration from my own phone, as I already had a Samsung Galaxy S22 Ultra, as my phone. Here, I made a quick shadow sketch of the side of the phone, but I liked it enough to be left as is.
.png) While playing this game 'SolarAsh' which was made available on the Xbox Game Pass library that week I was working on the animation. When I fought and won the first boss, an 'Impact Frame' occurred. It is right before an action in an animation, where everything on the screen goes inverse in colour, and removes almost all the colour, or even just black and white. It is used to show the gratifying power, and that extra "oomph".
While playing this game 'SolarAsh' which was made available on the Xbox Game Pass library that week I was working on the animation. When I fought and won the first boss, an 'Impact Frame' occurred. It is right before an action in an animation, where everything on the screen goes inverse in colour, and removes almost all the colour, or even just black and white. It is used to show the gratifying power, and that extra "oomph"..png) So I implemented that into my animation part. I tried to have "drawn" and "ruff" white bursts of lines instead of clean and more clearly defined lines. This was to insinuate the cartoony and home drawn art-style the group agreed upon.
So I implemented that into my animation part. I tried to have "drawn" and "ruff" white bursts of lines instead of clean and more clearly defined lines. This was to insinuate the cartoony and home drawn art-style the group agreed upon.For the build up on the animation, inspired by the Death Star Laser from the first Star Wars trilogy. My teacher taught me some very valuable tricks to 'mimic' a glow effect with the laser.
Direct Link/Preview
25th Sept.
After finishing the flash light scene, I went on to start working on the "phone being indestructible" scene. This was when I had only half the week left, since I was still figuring out how to use Adobe Animate.
Here I took a picture of a friends phone on a table, and simply traced over the image, and included someone's leftover juice box. This was a easier process to me, as I still didn't know how to draw objects well enough. And I rather trace, than have something look indistinguishable.
This scene I liked drawing more, as I had more creative ideas and plans for this, than the previous scene. I was able to steadily make pace, drawing a hammer, making it spawn in and appear similarly to how the fairies would suddenly show up, and appear in the the TV show, "The Fairly OddParents".
.png) I again used Impact frames, this time with more gravitas, and "Explosive" power than my last attempt. This time the lines are straight and only the phone and hammer being vaguely outlines.
I again used Impact frames, this time with more gravitas, and "Explosive" power than my last attempt. This time the lines are straight and only the phone and hammer being vaguely outlines..png) After finalising the scene, I forgot to remove the hammer, but I didn't have time, so I searched up a free stock image, (with royalty free access) of an explosion. This was for comedic effect, but also to save time! As I was taking my sweet, sweet time animating bit by bit.
After finalising the scene, I forgot to remove the hammer, but I didn't have time, so I searched up a free stock image, (with royalty free access) of an explosion. This was for comedic effect, but also to save time! As I was taking my sweet, sweet time animating bit by bit.On the last day of the project, well, the submit date: 28th Sept. We still didn't have the Adobe Premiere project ready. And I scrambled to put together a cohesive video, we didn't have time to make foley, or have a music track ready. But Vraj, thankfully had the dialogue ready !!!
FINISHED VIDEO
28th Sept. MM XX III
Direct Link/Preview
FEEDBACK
Direct Link/Preview
The feedback we received about our animation group project.
The positive statements and comments were the voiceover dialogue, done by Vraj was good and informative, the hammer bit of the animation was well liked, as it clearly showed the durability of the phone we were advertising. We also applied the 12 principles of animation well, the exaggeration, squash and stretch, timing, speed, and solid drawing. We were told that the house had a sense of depth, as Kashyap could have easily drawn a two dimensional image, but he drew a three dimensional image, it gave a sense of depth, even though its the Peppa Pig House.
The critics also said that, there was a lack of sound effects, (as in the Foley sounds), the technical bit in when the astronaut loses his arm for 3 frames total, and the PNG explosion on the hammer.
I agree with the criticism gained, we could have set aside time to make and produce sound effects, and even music or simple background audio. Vraj had an animation problem with the astronaut hand, which was an easy oversight. The PNG explosion was done for time efficiency, and for comedic effect, but no, the animation is not a joke.
I would take this into the next project, our big flaw in our production management was the time management. We thought we had a lot of time to do everything, but the days passed by so quickly, that we were struggling to finish our animations on the last few days. And the video editing and compiling was done on the last few minutes. A calendar system would have been so useful.
Overall, I liked this small exercise in a group activity. In which I will try and take on the lessons learnt from this group project.
(Click for preview)
BIBLIOGRAPHY
SolarAsh(standard edition). 2021. PC. [Game]. Annapurna Interactive, Heart Machine: California
Star Wars: Episode IV - A New Hope. (1977). [Film]. Manhattan: Lucasfilm Ltd. LLC.
DDS 1 - The Animation Process
Introduction to Audio Editing - Theory and Adobe Audition
Lesson 5
19th Sept. MM XX III
In todays lesson, we learnt to understand how to effectively apply audio editing in production. As well as how to edit our sounds in the group project(s) that we get put in.
First we recapped on the three types of audio:
- Foley - Sound effects made by us or sourced.
- Music - Used for setting the atmosphere or mood of the scene
- ADR - Vocals or dialogue recorded.
Then on the three microphones that we would most likely use:
- RODE NTG2 - Directional Mic (Shotgun)
- Beyerdynamic MCE 72 - Directional (Boom)
- AKG D230 - Omnidirectional (Reporter)
We then learnt that there are 4 different types of audio in media: Parallel audio, Contrapuntal audio, Diegetic and Non-Diegetic audio.
- Parallel audio - When the audio or music matches the mood or scene of which it plays in. Like suspenseful background music during a tense scene, or happy music during a cheery scene.
- Contrapuntal audio - When the audio or music doesn't match the mood or scene. Its used to contrast or contradict the atmosphere. This creates irony, humour, thought provoking, or even simple shock.
- Diegetic audio - Its the sound that exists within the world of the movie, scene, game, etc. Such as characters speaking with each other, sound effects, background music, like music coming from a car radio. The characters hear the sound, and can react to it.
- Non-Diegetic audio - Its the sound that doesn't exist in the world, such as narration, musical score, or sounds added in post production. The characters in the story do not hear these sounds, but rather to benefit the audience. As complete silence, with only the characters speaking can be quite impactful, but most of the time, its better to not bore the audience with no background noise or music.
Uncommon, but used effectively by prestigious directors, both Parallel audio and Contrapuntal audio can be mixed effectively for a better viewing experience. It is quite difficult to spot when executed properly, as the audience is meant to know they are being swayed. However I found a scene in the "The Social Network", which displays it perfectly.
The background music featured when Mark Zuckerberg is having a mundane conversation with his girlfriend. It being the bar music, which is working parallel to what we are seeing on the screen, but the slow contrasting element, is in the orchestral theme popping up with the low bass and strings, with us, the audience watching Mark go to his dorm room. We the audience slowly learn of how awfully egotistical, self-centred, and arrogant of a person Mark really is.
Direct Link/Preview
After learning the different types of audio, our next task was to learn the process of editing sounds. We were given a brief overview of Adobe Audition. This was fairly straightforward, as most of the tools and "quirks" of the software I already knew from a different, but similar enough program called "Fruity Loops Studio", a mainly music making application for producers and the such.
Overall, this was a good exercise in how to use audio editing software for our animation projects in the future.
Here is what I made:
Embedding in colly, one sec.
BIBLIOGRAPHY
The Social Network (2010). Fincher, D. Columbia Pictures.
Introduction to Video Editing: Premiere Pro
Lesson 6
25th Sept. MM XX III
In this lesson, we learnt how to edit and put together videos, image clips, audio tracks, and so on together on Adobe Premiere Pro. It is essential to learn how to edit and cobble together a video, since it happens a bit during Pre-Production, and mostly during Post-Production.
Now since I already have had experience with the software before, I messed around with more advanced tools. Like the adjustment Layer, where instead of having to apply effects to individual clips, you can use it as a way to apply the intended effects to all the layers instead.
I used the Lumetri Colour tool, applying directly on the adjustment layer, and tweaked it towards more green, fallout type of ambiance.
I then moved on to tweaking the aspect ratio, making it 4:3, making it vintage, or like an old commercial from the 20s, but along side with the green tint. It gave a Fallout appearance, which is something I didn't expect.
For the videos, I imported an old interview I made last year in Level 2, and combined it with some of the small animations I made earlier in the week.
The speed, effects, and other assets are something I experimented with, more or less just having fun using the program again.
Overall, this lesson was a good refresher on using Adobe Premiere Pro. As it had been a while since I booted up the application.
Direct Link/Preview
Animation Group Project: Original Animation Project
Lesson 8
2nd Oct. MM XX III
In this new group task/project, we have been set multiple criteria objectives that we need to complete by October 23rd. These include the animation media product being from 1 minute to a maximum of 2 minutes. A clear application of animation principles, sound design, cinematography and editing processes. As well as containing; three audio components (which is Foley, dialogue, and music), at least one walking animation, one head turning animation and at least 5 different shot sizes.
This is the sound track that we were given to base our whole animation on:
My second group project, is going to be more stressful, and consuming of my sanity. But I will
Initial Ideas
The Bottom right image was the immediate thoughts I had from the sound track, Ritual, then from that "Dragging an outcast", "Revolutionary fighters jump the ceremony", and "Drums being played in the scene"
On the left image, I thought of a cult, in which they wore skulls, then some religious imagery. And finally something based on the show: 'Neon Genesis Evangelion', which further adds onto the Christian imagery I was thinking of.
One idea I wanted to do, but the team went against, the setting of the scene would be in the outskirts of a jungle. Like deserts, rumbles, and a red beach to go alongside with it. Instead, we went for a colosseum theme. But the part where I talked about a fallen solider or warrior was taken as sacrifice for a ceremony/ritual was still being incorporated as part of the animation. I discussed with the group of what the scenes and actions were going to be.
As I was imagining in my head, that there would be dark figures, then chanting, then a group saving the main character. But as we discussed more, I wrote the groups idea instead, which is more about a hero killing a monster that had the entire colosseum under control, which can be seen on the top right image.
Overall, the vibe I got from the soundtrack, was this image just being in my head. The ending scene from the film: 'Neon Genesis Evangelion: The End of Evangelion', a very dramatic scene, as the climax of everything that happened in the film. I imagined that it would fit the soundtrack I listened to.
One other inspiration I had, after our team discussed about the theming of the story. Was the movie "300", not the story, but how the fight scenes were choreographed. But we mainly top
Synopsis/Narrative
Monday, 2nd Oct.
After discussing, and debating on what we should have as the story in a short paragraph.
We decided onto having a simple premise, but still having a bit of depth and mystique. The colosseum would be cursed and controlled by a mysterious monster or demon, with one warrior having to save the people from their eternal damnation. But with the twist being that, as soon as the monster gets slain, everyone was already long dead, with the souls being saved instead.
It was the depth we needed, and wouldn't be too long to animate. As our team wanted to do something challenging from what I noticed, so I took charge and initiative of being the "head producer" and "director" of the whole animation process.
Draft Character work
Tuesday, 3rd Oct.
In our Art lessons, when we were learning to do character poses, and how to develop realistic character proportions, as we moved onto making our own figures and concept drawings for the animation, I thought of some creative character ideas.
Script
Wednesday, 4th Oct.
After discussing about what we should have in the story, I went onto write a draft script. I had minor back hand experience in writing a script, but the more I wrote, the more I was genuinely comfortable with writing scenes. I roughly stuck to the screenplay format that would include: Courier font size 12, proper alignment on the Location, Fade Ins/Outs, Dialogue, etc.
This helped make the script look professional, but since one page is roughly a minute long, I self indulged a bit, and wrote 3 pages instead. Getting feedback on the script, and timing it, while imagining what the scenes would be, it came around to being slightly over 2 minutes, as some of the bulk of the writings were descriptive imagery, as to set the stage of the scene.
Storyboards
Wednesday, 4th Oct.
Right after I finished the script, I started working on the storyboard immediately, as we were slowly being behind schedule, and I needed some concrete visual images for the story I wrote. I also made a Google Slides document and organised the pages to be easily read and seen.
Adding onto the panels, I added different coloured arrows, red for the camera to pan to the left or right, Cyan for the scene transitions, and light green for body movements.
I quickly worked on these scenes/pages for today, as the character sheets haven't been made yet, I used 2 lines that intersected to indicate where he would be facing (sort of). I used the arrow signs a lot as to convey what I wanted to show from the script I wrote.
TimeLine/Role Assignment
Thursday, 5th Oct.
The time line was fully outlined for this week, and next week as the same time as the storyboard was being made. Ben and I were working on this, and set some reasonable tasks we could do by the end of the week.
I also asked everyone what they liked to do, or would like to help on, I gave input on doing the storyboards, and animatic. While I gave Christabel and Ben to do the finalised character sheets. For Neo, he wanted to do Background art, so I gave him the task of making about three different backgrounds as concept art.
Reflection for the First Week
Friday, 6th Oct.
For the end of this week, I think Pre-production phase will take some time to do, as our group, as good the storyboard is coming along so far. We don't think we can fully finalise a fully colorised animation around the 2 minute mark. I discussed with the team on this issue in the Microsoft Teams group channel, and as group discussion. Ben had no problem with this, other than having to reel back the original scope of the animation.
I would have loved to finish Pre-production this week, but production will unfortunately, have to be delayed for the middle or end of the second week.
Other small, but noteworthy things that happened, were booking the studio sessions for ADR and Foley. But the first time we booked it, we weren't ready as what Foley sounds to make, and what Dialogue to record, so we delayed that to second week as well. Which I will give Christabel in charge of making the Foley, as I manage Neo and Ben on other things to do.
What were going to do for next week? Animation and Production would need to start within second week, because then we won't have time for animating and properly communicating with each other in the third week.
Start of Second Week.
Monday, 9th Oct.
For this week, being the second week, I want production to start a bit later in the week. As I need to talk and manage my team, while setting goals for each of my team members. I gave Ben the role of being the "Head Animator", as I know he is consistent and good in his field of work. Whereas Chris, I paired her up with Ben. So that they work with each other, and discuss which scenes to animate. I gave Neo, the task of being the "Editor" in charge, and also being the background artist. This was the most effective way I could have had to split the tasks with each other.
Meanwhile, I had allocated the task of being the person in charge of the animatics, as well as still continuing on with the storyboard. I set myself a time and schedule to finish the tasks by Thursday as the maximum.
Storyboard completed.
Tuesday, 10th Oct.
I managed to quickly finish the sketches and ruff drawings of the storyboard, along with Ben's work with it. We also decided to go over which scenes we should cut and which to keep, as we the time frame we were given to animate it in, was not enough to actually animate our extragenetic animation.
We then split the work load in chunks, with me, Ben, and Christabel getting some work to animate. While Neo was in charge of doing video editing, and background art. This seems like a good way to approach the animation process, so we went along with it.
Animatic.mov
Thursday, 12th Oct.
I had finished the animatic quickly, by uploading each of the images on the Adobe Premiere Pro Timeline, and syncing the music along with it.
There was small issue with the copyright of the song that was issued, but I managed to just cut it out, and find ways, by tweaking the key, pitch, the speed and so on, to try and confuse the copyright bot.
Direct Link/Preview
START OF PRODUCTION DAY!
Friday, 13th Oct.
Today was the date of actually animating the animation. I was eager and excited to immediately start working. I made sure everyone is using Adobe Animate, in 720p, if its a background or back drop, 1080p. And the frame rate either 12, or 24 frames per second,, as we can easily slow or fasten the animation during post production to tweak it a bit.
I quickly started working on page 18 of the storyboard. Where the beast was already defeated, and I wanted to make a weird perspective shot here. Where its a close up shot of the beast, whereas Isaac is in the background, and is fully shown. Here is a quick sketch of what I made in the software.
This method of sketching out the storyboards would proof to be quite useful in the later animations that I would produce.
I then added some colour and a back drop to add some life to the animation. This process took only about half an hour to fully animate, which surprised me, as I would usually struggle with animating with strict deadlines.
But currently, right now, I feel confident that I can continue at this pace to make a ton of progress and content for the animation.
Direct Link/Preview
Reflection for the Second Week
Friday, 13th Oct.
With the current progress our team is at right now, I don't think we are going to complete our animation. Some changes need to be made, as which, when peer reviewing with the other team's animation project, and how they have been going at it. Our animation was the most technically challenging, and complex.
As we only need to fulfil these criteria: A clear application of animation principles, sound design, cinematography and editing processes. At least one walking animation, one head turning animation and at least 5 different shot sizes. And in terms of audio, containing three audio components (which is Foley, dialogue, and music).
I had overcomplicated the animation process by feeding into our vision(s) of making a fully featured animated short. It isn't impossible, but we were biting more than we could have chewed. So I had a small team discussion in which I outlined which scenes we can not do. And we cut more and more scenes. We wanted to do a small comedic scene in which Isaac grabs a really good sword, but it crumbles and he then proceeds to grab the smaller sword. But due to time constraints, we cut it simply.
By just the minimum requirements of our animation project, we were about 40 percent there. Which was good enough.
Start of Third Week.
Monday, 16th Oct.
For this final week, we had to do a bit crunching, and I had to work overtime. We as a team set a goal of getting to the 1 minute mark. It was a reachable goal and task that I thought we can do.
For what I want to complete this week, and what I want to achieve myself and as a team, I will continue from last week with the animation scenes. And leave video editing with Neo, and hopefully Ben and Christabel are working on their own animated scenes.
I also told everyone to number their animation name file, as example on last Friday, 13th Oct. That animation MOV file is named "collscurse18_1", 'collscurse' being the shortened down name of our animation name, '18' being the page number on the storyboard its from, and '1' being which scene it is, from left to right.
Tick Tock, Tick Tock, 5 days left.
Tuesday, 17th Oct.
I started work on the "head turning" requirement for the project. Where a character needs to turn their
head sideways. This proved to be simpler done, than said, as when drawing each frames, I quickly managed to put together a quick two second piece of animation in about an hour.
head sideways. This proved to be simpler done, than said, as when drawing each frames, I quickly managed to put together a quick two second piece of animation in about an hour.
Direct Link/Preview
Reflection for the Third Week
Friday, 20th Oct.
This final week, was a gruelling week. I had managed to scrape together, quite an exuberant amount of animated scenes. Genuinely, I did not expect to output that much
FINISHED VIDEO
Direct Link/Preview
Feed_back.txt
Monday, 30th Oct.
Going through the feedback. What people liked most was the clear use of the twelve rules of animation principles. The smear frames on the running animation on Isaac, the anticipation before the monster screeching, the sound effects. Fundamentally, we had achieved everything we sought to do.
Some things the audience disliked was the plot being confusing, the lack of colour, and the pacing of the animation. This can be summed up to communication errors, and to save time on the production.
Our team member, Ben, was doing his best to finish and deliver the fight animation scenes, but we couldn’t include them in the video due to some difficulties. As it was a tough task for him to complete.
The colour scheme of our animation being in black and white was on purpose, as we didn't have time to fully colour-in every scene. And as a result, used the Adobe Premiere Pro filter to turn the coloured scenes into black and white, but keep the red in some of the shots. However it wasn't as impactful as we would have hoped it to be.
What the Audience wish they would have added, there being a fight on both sides, which couldn't be possible due to some technicalities with our group. There being SFX on the explosion, in which I wanted it to be silent, but thinking about it, a deafening mute sound, like an ear ringing sound would have emphasised that more.
The characters fit the narrative and environment they were in. As well as the audio, which is the ADR, music and SFX, matching up with the animation.
Overall, this is a good learning experience, in managing expectations, and understanding the limits and restraints of all of our team members.
BIBLIOGRAPHY
TV shows/Films referenced
Neon Genesis Evangelion: The End of Evangelion. (1997). [Film]. Tokyo: Gainax and Production I.G.
For future use
Audio
height="60" width="400"


















.png)


.png)
.png)
.png)












.png)